Improving user sentiment through design principles, psychology, and usability heuristics
Tools
Opinion Lab
User Zoom
Sketch
InVision
Platform
Desktop/MobileRole
UX Designer and Researcher
(Collaboration with Research Team and Front End Developer)
Timeline
1 month (Q1 2022)
00. TL;DR
Summary
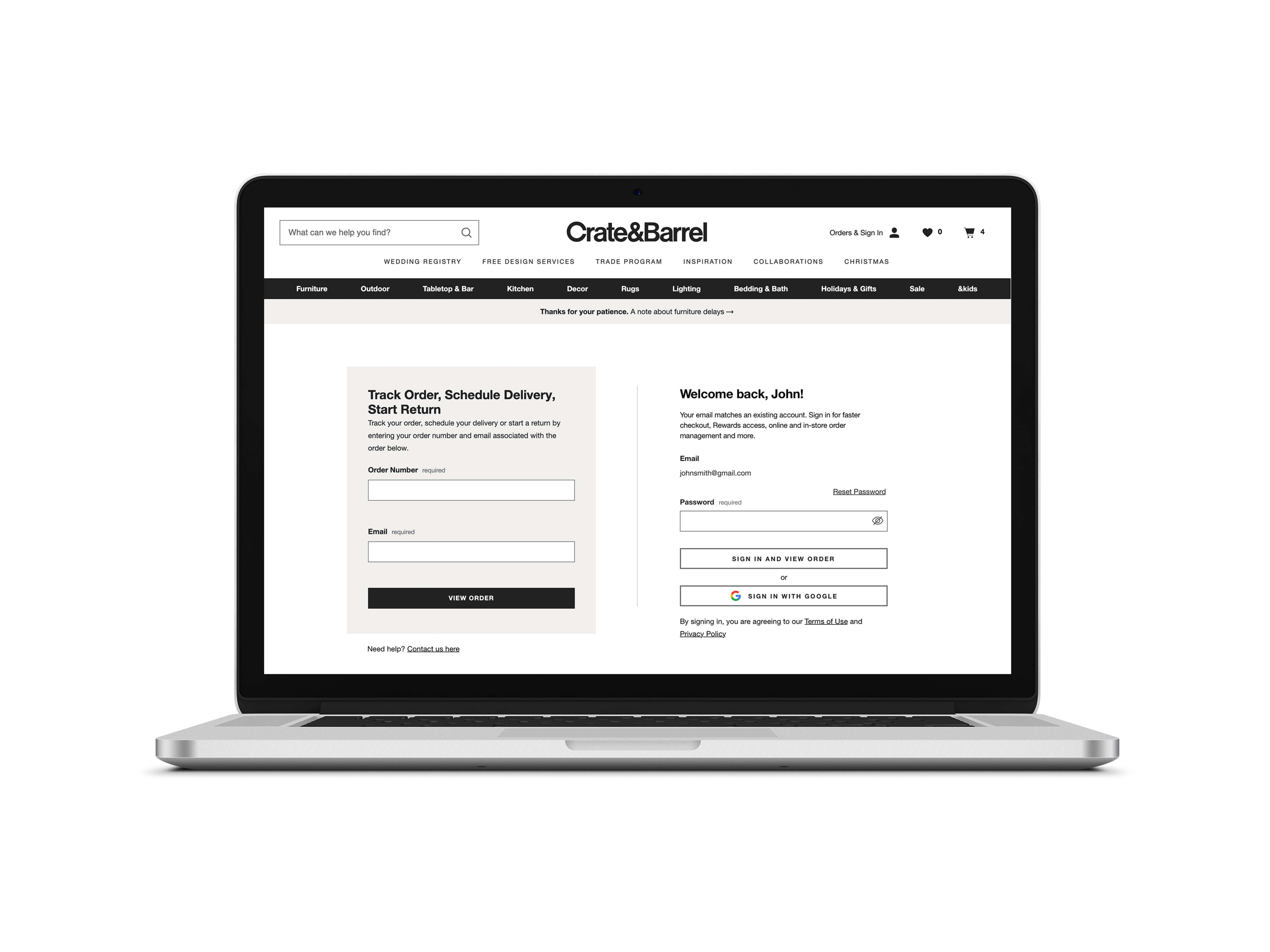
The holiday season is when Crate & Barrel sees most of its gifting services. Because of this, we also see the most feedback pertaining to gift messaging and gift boxing. As a designer with the checkout team, I was tasked to dive deeper into some of the customer feedback received and explore ways in which we could improve the gifting experience.
Problem
Users had difficulty understanding the gift options and were often frustrated with the confusing layout and lack of information, leading to poor user sentiment.
How can we improve
user sentiment surrounding the gifting?
Solution
Through user testing and applying design and psychological principles, I updated the gifting experience to be more clear, actionable, and informative.
01. GATHERING EVIDENCE & EARLY ROADBLOCKS
Based on customer feedback, we found issues with the gift message input field that did not allow accent marks or special characters, as well as complaints about the low character limit.
"Everything is smooth and perfect until you get to the gift message portion. The system does not recognize characters in Spanish so the final message makes no sense."
"I wish I could write more in the "From" section. I purchased a group gift and had to resort to all kinds of symbols/abbrev to fit everyone into the small one-line box."
Printer Problems
The printer from which the gift messages are printed is based on a simplified word processor, so, any special characters beyond basic punctuation cannot be processed. Additionally, character limits are based on the physical limitations of the word printer itself, otherwise, I would simply increase the character limit.
Known Issues
First Iteration Update
02. SURPRISING USER INSIGHTS
Before moving straight into production, I first want to test the re-designs to validate that changes improve the overall experience. I conducted usability interviews with 5 participants who recently purchased a gift over the holidays from Crate & Barrel.
I first conducted a 10-20 minute interview to understand each participant's experience with gifting. From there, I asked them to complete a number of tasks as if they were writing a gift message and purchasing a gift box.
Research Topics
• User preference between a radio button and a checkbox selector
• Assess the usability and overall impression of gift messaging
• Understand customer expectations when adding a gift message
Key Research Questions
• Are instructions clear and understandable when a customer is looking to add a message to a gift?
• How can the gift messaging experience be improved?
Selector Preference
Checkbox - 1
Radio button - 4
• The more explicit and informative, the better
• Creating friction is actually beneficial to the user experience
“The (radio buttons) make me slow down and think about my choice”
Gift Message
• 100% of participants immediately clicked in the text field to begin writing
• What special characters are not accepted? (emojis, punctuation)
• No participants were concerned about character limits
Gift Box
• 4 of 5 participants did not see "Gift box details” link
• Redundant information
• 3 of 5 participants missed the photo representation of the gift box
03. UPDATED DESIGN BASED ON USER FEEDBACK
Based on the feedback received during user testing, I began redesigning the gifting options to be more clear, actionable, and informative.
04. WORD PROCESSING IS A PROCESS
Once the design had been approved by stakeholders and confirmed that it met accessibility standards, I then passed the Sketch file to the front-end developer. However, we needed to discuss how the user input would act in certain situations.
Character Limit
During QA testing, long words that exceeded the character limit would cause each new character input to replace the previous, rather than breaking to the next line.
Line Limit
Due to the physical limitations of the printer, the 500-character count is, in actuality, a 15-line limit that has a capacity of 34 characters per line. That means that a line break reduces the line count by one, but how does that affect the character limit? Ultimately, we decided the keep the line and character limit independent of each other, so the user can meet the line limit while still having additional characters.
Rules/Logic
1. No special characters (determined as anything beyond basic punctuation).
2. User is able to enter up to 34 characters per line regardless of the line limit.
3. User cannot input more characters once the character limit has been reached.
4. A word that exceeds the line character limit will push to a new line if the line limit is not met.
5. Line break only adds to the line limit.
05. FINAL THOUGHTS
This project allowed me to take advantage of the many resources that the design and product team had to offer. Each step built my comfort and gave me the experience to know what to expect the next time a redesign is to happen. I now realize how outside factors (in this case a printer) can have a huge impact on the end-user experience.
While I am satisfied with the improvements that were made, I would have preferred to go back and test the updated design to be confident that the issues were solved and did not create new issues. Design is iterative, and there is always room for improvement.